The Great Gatsby
Media

Summary
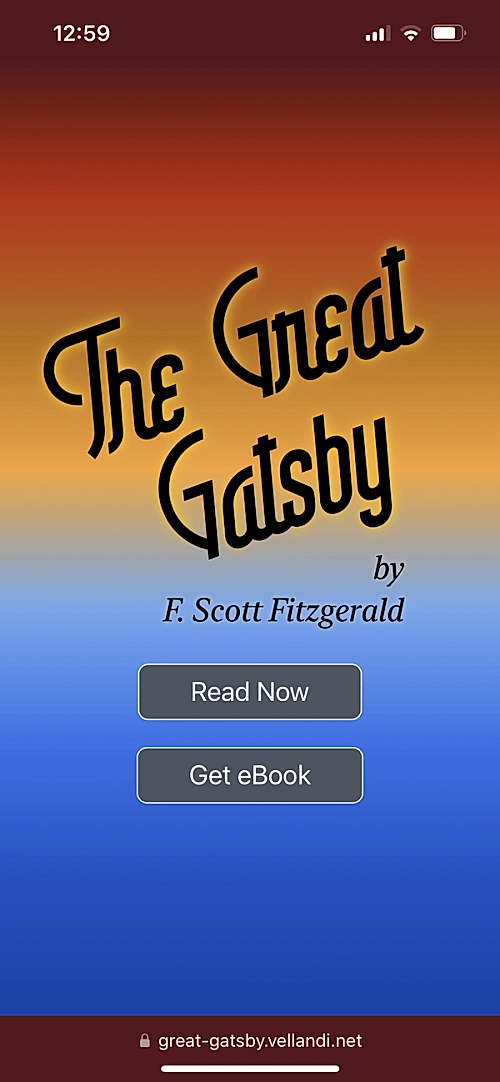
This is a 'web novel' of the classic story from F. Scott Fitzgerald. After its copyright had expired, I used it to explore designing long-form, segmented content. The layout and typography were inspired by The New Yorker magazine, which made it a great UI design exercise. With more time, I would have implemented auto-bookmarking. This media format works well with short chapters, nonfiction stories, or guides. For those scenarios and if redoing this project today, I would use a static site generator with reusable components for easier updates and a faster development turnaround time.
Media
Project Links
Features
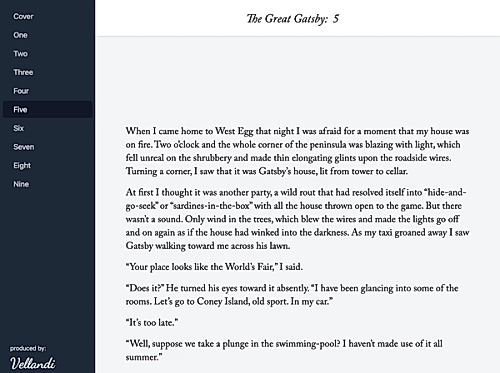
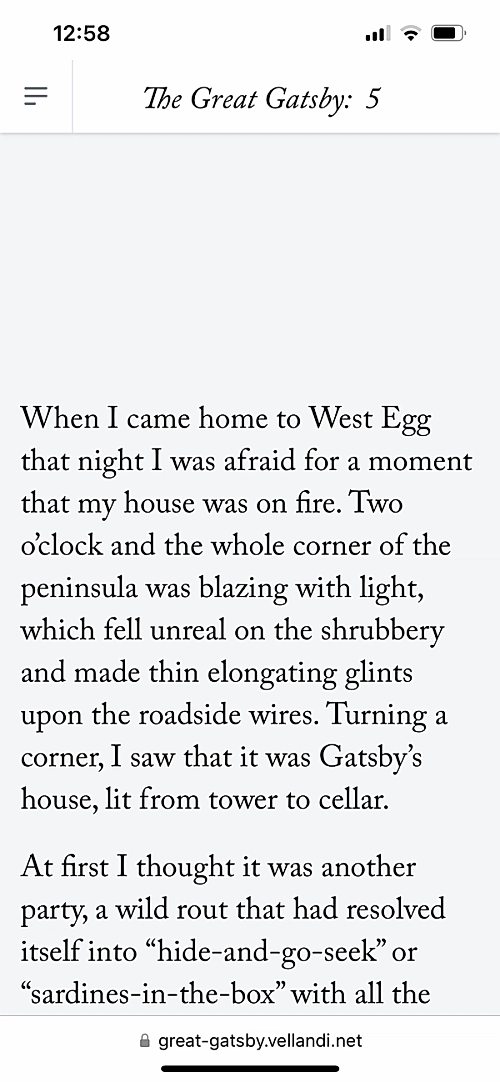
- Pleasant reading on mobile, tablets, and monitors
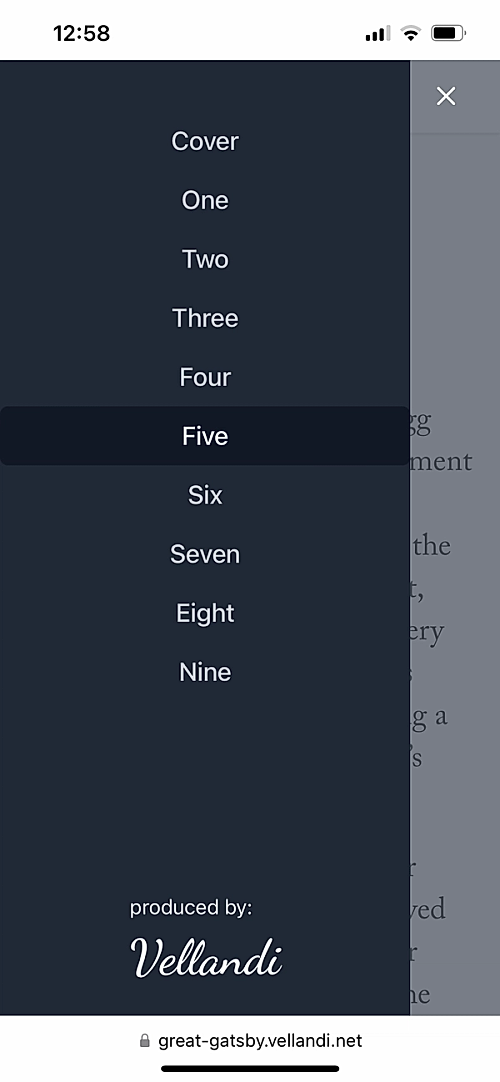
- Quick chapter navigation
Design / Tech
Code:
- HTML,
- CSS,
- JavaScript
Libs:
- Tailwind,
- Alpine
Testing:
- Sizzy
Host:
- GitHub Pages
Process
After making the cover and navigation, I proceeded to prepare the chapter content. A public epub file was opened in Calibri book editing software, and the HTML was copied and formatted into individual chapter pages. The font 'Caslon' was used for the body text; layout and sizing adjustments were made for various screen sizes; and 'next page' links were added at the end of each chapter.
Summary
This is a 'web novel' of the classic story from F. Scott Fitzgerald. After its copyright had expired, I used it to explore designing long-form, segmented content. The layout and typography were inspired by The New Yorker magazine, which made it a great UI design exercise. With more time, I would have implemented auto-bookmarking. This media format works well with short chapters, nonfiction stories, or guides. For those scenarios and if redoing this project today, I would use a static site generator with reusable components for easier updates and a faster development turnaround time.
Project Links
Process
After making the cover and navigation, I proceeded to prepare the chapter content. A public epub file was opened in Calibri book editing software, and the HTML was copied and formatted into individual chapter pages. The font 'Caslon' was used for the body text; layout and sizing adjustments were made for various screen sizes; and 'next page' links were added at the end of each chapter.
Media
Features
- Pleasant reading on mobile, tablets, and monitors
- Quick chapter navigation
Design / Tech
Code:
- HTML,
- CSS,
- JavaScript
Libs:
- Tailwind,
- Alpine
Testing:
- Sizzy
Host:
- GitHub Pages